テキストによるエクササイズの続きです。
Part 1: Add a comments sidebar to movie
Container の幅指定の方法は変わっている。
Styles Editor を指定。


bold 、italic 設定もStyles Editor で。

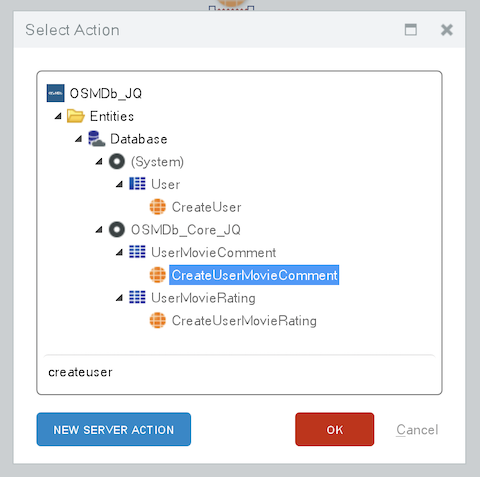
CreateUserMovieComment はCoreUserMovieComment の中

Assign してReflesh すると言う流れを理解する
テキストによるエクササイズの続きです。
Container の幅指定の方法は変わっている。
Styles Editor を指定。


bold 、italic 設定もStyles Editor で。

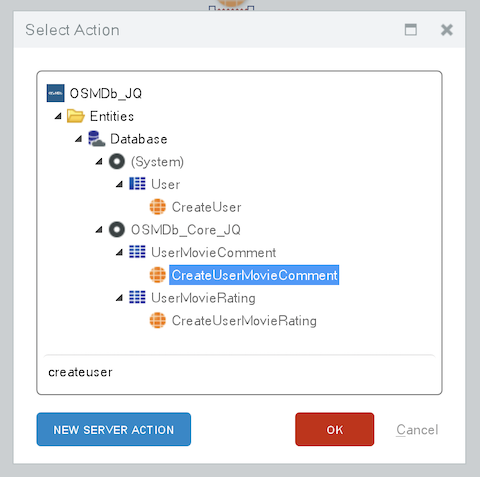
CreateUserMovieComment はCoreUserMovieComment の中

Assign してReflesh すると言う流れを理解する