Nuxt.js開発を進めるためには、もう少し学習が必要ということで、入門サイトを見てみたりしていますが、なかなか思う方向には進んでくれません。その苦労の足跡を残します。(ごちゃごちゃになりすぎて記憶も飛び気味ですが)
やりたいことのゴールはこちら
入門用サイト
本当はまずやりたいのはヌルサクです。
ただ、結構端折られているところも多く、また、微妙に最新環境でないところがあって、初心者にはエラー対処が難しかったりするため、もう少し入門的なところから始めたいと思いました。そして、それはそれで色々参考になるサイトがあるのですが、これもなかなかそのままは動いてくれなかったりして、苦労しました。
Nuxt × TypeScript でTodoListとユーザ認証を実装してFirebase Hostingにデプロイ
https://note.mu/tkugimot/n/nfe81dbbe8bad
こちらのサイトは、入門者の立場から、gitの使い方的なところにも配慮しながら進めてくれるので、非常に勉強になります。
それでもたまにそのままでは動かないところがあったりして、例えば、
3.Todoの module と Component を準備する
の時点でのpages/index.vueは
<template>
<Todos />
</template>ではなくて
<template>
<TodoList />
</template>ですよね、みたいなのがあったりします。
また、結構
implicitly has an ‘any’ type.
で怒られることが多く、「: any」をつけて対処したりしてたのですが、それで良いのか、理解できていません。
さらに、
module namespace not found in mapGetters(): todos/
みたいなエラーが出て、これは解消できずにとりあえず進めたりしました。
その後も色々なエラーを解消できず、もう一度最初からやり直してみても最後には上記エラーに引っかかってしまう状態から抜けられず、途中で一旦中止しました。
(追記)
この問題は解消しました。
store/modules/todos.ts
という構造になっているので、
// export const name = 'todos';
export const name = 'modules/todos';とすることにより、エラー解消しました。
また、サイトでは、store/index.tsに記載する内容がありますが、これはファイル名store/todo.tsで作成することにしました。その場合は、
// import { RootState } from 'store'
import { RootState } from 'store/todo'とすることが必要です。
TypeScriptでNuxtアプリを作るチュートリアル【書籍検索システム】
次に見つけたのはこちら。API呼び出しの簡単なサンプルとしても良いですし、結論から行けば、この通りにやれば、ちゃんと動きました。初心者にはそれが一番重要!
ですので、このソースを元に、色々追加していこうと思いました。
しかし、これの若干マニアックなところが、Pug(元Jade)を使ってテンプレートを記載するため、その辺のサンプルをそのまま使えないこと、しかも、使用するUIフレームワークがBootstrapで、もちろんそれ自体は良いのですが、ことVueに関して言えばVuetifyの方が目につくことが多く(ぬるさくもそうだし)、ちょっとコピペしにくいぞ、というところがあります。
そして、悪戦苦闘しながら、もう一度位置から作ろうと思って、
vue init nuxt-community/typescript-template
で環境を作り直そうとしたところ、
ERROR ERROR in /app/node_modules/@nuxt/vue-app/node_modules/vuex/types/vue.d.ts 03:53:11
10:5 Subsequent property declarations must have the same type. Property 'store' must be of type 'Store<any> | undefined', but here has type 'Store<any> | undefined'.
8 | declare module "vue/types/options" {
9 | interface ComponentOptions<V extends Vue> {
> 10 | store?: Store<any>;
| ^
11 | }
12 | }
13 |
という状態で、起動しなっくなってしまいました。nuxt-community/typescript-templateは割と頻繁にメンテされているようで、直近でnuxtも現時点で最新の2.7.1に上げられているし、やらかしているのでは、と思いましたが、これも自力では解決する力がないため、他を探すこととしました。(今見たら、さらに「Update dependency @types/node to v10.14.7」と書かれているので、色々頑張られていることと思います)
nuxt-typescript-vuetify
ということで使わせていただいたのは、こちら。
https://github.com/lautr/nuxt-typescript-vuetify
これにより、ナビゲーションメニュー付きの画面が起動するので、そこにメニュー追加してアプリを追加していこうと考えました。
ソースの構成
こちらを起動すると、よくある、ボタンを押したらカウントアップするという画面だけがあります。
ソース構成で嬉しかったのは、store/idnex.tsを使っておらず、store/counter.tsになっていること。これなら、アプリごとに、他を汚さずに、storeを作れるのではと思いました。pagesにはindex.vueしかないので、pages/Lauterを作り、index.vueをコピーします。これだけで、/Lauterでアクセスできるようになります。
ここに、上記の書籍検索を追加しようということで、store/book.tsとpages/book/index.vueを作り、そこにアプリを作っていくことにします。そして、進んでいくのですが、どうも検索しても、一覧が表示されません。調べながら、storeの作り方としてモジュールモードとクラシックモードがあり、今回はモジュールモードになっていて、ストアをモジュール分割する場合には、名前空間指定をしなければならないこともわかったので、対応したのですが、それでもエラーにはならないものの、表示されません。
(こんな感じで「book/」を付けました)
export default class extends Vue {
@State('book/books') books
@State('book/query') query
handleChange(e): void {
this.$store.commit('book/setQuery', e);
}
onSubmit(e): void {
e.preventDefault();
this.$store.dispatch('book/search');
}
}store/book.tsに記載した内容を、store/index.tsに書けば動作しますし、情報を読み込んでいるところまでは確認できるので、画面からStoreのステートの読み取り方が正しくないと思うのですが、これも自力解消できず、とりあえず、index.tsに書いて進めます。
router-link
もう一点、小ネタですが、最初のソースではメニュー表示はあるものの、リンク情報が記載されていないので、bookメニューを追加して、リンクを張るようにします。で、v-list>v-list-tileで作成されているので、v-list-tileを追加します。
そこにリンクを張る方法として、普通に検索すると、v-list-tileに「:to」を指定する方法が見つかるのですが、それでは動作せず、router-linkを追加して動作しました。
<router-link to="/">
<v-list-tile>
<v-list-tile-action>
<v-icon>home</v-icon>
</v-list-tile-action>
<v-list-tile-title>Home</v-list-tile-title>
</v-list-tile>
</router-link>
<router-link to="/book">
<v-list-tile>
<v-list-tile-action>
<v-icon>book</v-icon>
</v-list-tile-action>
<v-list-tile-title>book</v-list-tile-title>
</v-list-tile>
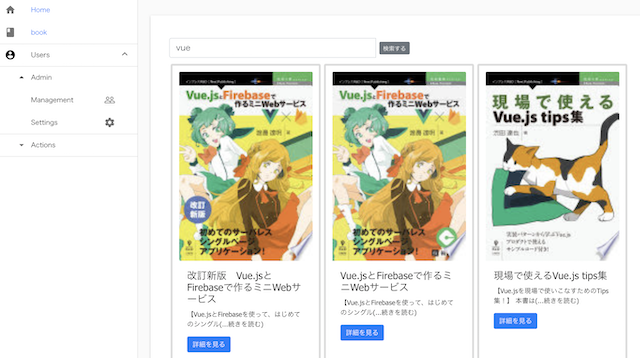
</router-link>書籍検索を表示させたところはこんな感じ。

こうやってちょっとずつ勉強しながら、そのうち理解できるようになってくるでしょうか。
