もう一度、Nuxt の勉強をしようということで、上記チュートリアルを一式やって見ました。単なるメモです。
1 Nuxt JS beginner tutorial – In Depth Intro to Nuxt.js | SPA, SSR, Static Site, Vue.js Family
What is Nuxtjs? Why Nuxt.js is so good? What Nuxt.js can do? What Nuxt.js Includes
How single page application works?
How static site generation in nuxt works?
How universal application is created in nuxtjs?
2 Nuxt JS beginner tutorial – Getting Started with NuxtJs | How to setup Nuxt Project
始める前に、Docker環境を作る
version: '3'
services:
nuxt-app:
build:
context: ./nuxt-app/
dockerfile: Dockerfile
volumes:
- ./nuxt-app:/usr/src/app
command: sh -c "npm run dev"
ports:
- "8003:3000"FROM node:13-alpine
RUN apk add --update alpine-sdk
RUN apk add --no-cache git python g++ make
WORKDIR /usr/src/appこれらを下記構成で用意します。
nuxt-beginner
├── docker-compose.yml
└── nuxt-app
└── Dockerfile$ docker-compose build
$ docker-compose run nuxt-app sh
# npm init -y
# npm i nuxt --savepackage.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev" : "nuxt"
},いったんexitしてから
$ docker-compose up -d
$ docker-compose ps
$ docker-compose logs -f nuxt-apphttp://localhost:8003
見えない
# wget -S --spider http://localhost:3000
Connecting to localhost:3000 (127.0.0.1:3000)
wget: can't connect to remote host (127.0.0.1): Connection refusedちょっとうまくいかなかった
3 Nuxt JS beginner tutorial – Create Nuxtjs Project with NPX to have everything on our nuxt app
Dockerfileの階層を一つ上げる
version: '3'
services:
nuxt-app:
build:
context: ./
dockerfile: Dockerfile
volumes:
- ./nuxt-app:/usr/src/app
command: sh -c "npm run dev"
ports:
- "8003:3000"nuxt-beginner
├── docker-compose.yml
└── Dockerfile$ docker-compose build
$ docker-compose run nuxt-app sh
# npm install -g create-nuxt-app
# npx create-nuxt-app nuxt-app
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxt-app
? Project name nuxt-app
? Project description My good Nuxt.js project
? Author name jqinglong
? Choose programming language TypeScript
? Choose the package manager Npm
? Choose UI framework Vuetify.js
? Choose custom server framework Express
? Choose Nuxt.js modules Axios, Progressive Web App (PWA) Support, DotEnv
? Choose linting tools ESLint, Prettier, Lint staged files, StyleLint
? Choose test framework AVA
? Choose rendering mode Universal (SSR)
? Choose development tools jsconfig.json (Recommended for VS Code)create-nuxt-appの項目が色々変わっている
しかし、中からも外からもつながらないので、Docker使わず、直接Mac環境で作業します。環境はDockerで作ったけど、そのまま動きました。
5 Nuxt JS beginner tutorial – Understanding Plugins in Nuxtjs
6 Nuxt JS beginner tutorial – Understanding Module in Nuxtjs
7 Nuxt JS beginner tutorial | Understanding Nuxtjs Configuration file – Nuxt.config.js
8 Nuxt JS beginner tutorial | Index.html file inside Nuxtjs
ルートディレクトリにapp.htmlを作っておくと、反映される
9 Nuxt JS beginner tutorial – Nuxtjs for everytonDefault Layout
layouts/default.vue の役割
10 Nuxt JS beginner tutorial – create custom layout
scafold効かなくて悲しい。下記をコピペして使います。
<template>
<div class="">
</div>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
})
</script>
<style>
</style>11 Nuxt JS beginner tutorial – Nuxt custom error page
最初から、layouts/error.vueが作られている
12 Nuxt JS beginner tutorial – Nuxt attributes of pages
head
data
asyncdata
13 Nuxt JS beginner tutorial – Nuxt meta tag override
hidまで指定すれば上書きになる
14 Nuxt JS beginner tutorial – Nuxt Nuxt link
https://vuetifyjs.com/en/
からソースをもらってくる
layout/xxx
に反映
15 Nuxt JS beginner tutorial – Dynamic Routings
pagesの下の階層構造
_で始まるvue
16 Nuxt JS beginner tutorial – Route params validation
createdフック
17 Nuxt JS beginner tutorial – Nuxt middleware
vueに書くか、nuxt.config.jsに書くか
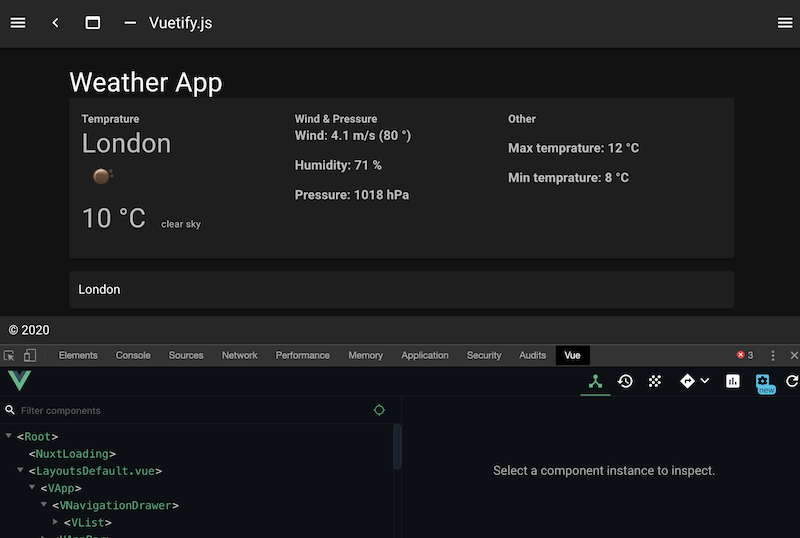
18 Nuxt JS beginner tutorial – Start weather app project
いったん不要なものを消していく
whether appへのリンク
19 Nuxt JS beginner tutorial – Create Weather app page
Vuetifyのコンポーネントを配置
20 Nuxt JS beginner tutorial – Understand Weather API Website
https://openweathermap.org/api
サインアップして、API key 取得(メールで送られてくる)
21 Nuxt JS beginner tutorial – Fetch weather data
データ取得してログに出力
22 Nuxt JS beginner tutorial – Dynamic City Weather
入力と連携
23 Nuxt JS beginner tutorial – Show city with weather icon
取得データ表示
24 Nuxt JS beginner tutorial – Show Temperature
25 Nuxt JS beginner tutorial – Show weather description
26 Nuxt JS beginner tutorial – Move to SSR
asyncData
27 Nuxt JS beginner tutorial – Wind & Pressure
その他の情報表示
28 Nuxt JS beginner tutorial – Show Max and Min Temperature
その他の情報表示
29 Nuxt JS beginner tutorial – CleanUp V-If
環境変数に行くかと思ったらやめた
30 Nuxt JS beginner tutorial – Use Dotenv Module
npm i @nuxtjs/dotenv
nuxt.config.js
と思ったら入っていたっぽい
.envファイルも存在する
以上で終了

の割には終わり方があっさりしている・・・
まとめ
実は下記コースの一部
https://bitfumes.com/courses/vuejs/nuxtjs-for-everyone
そしてこれは、プレミアコース
https://bitfumes.com/premium/nuxtjs-for-everyone
$35なら悪くない気はします
ただ、やはり基礎ができていないことも感じる
Vueのフリーコースもある
https://bitfumes.com/courses/vuejs/vuejs-beginner-series
こちらは1時間でまとまっているというのが魅力
Vue JS Crash Course
ただTypescriptバージョンで勉強したい
さらに遡ってVueの基本からやろう。