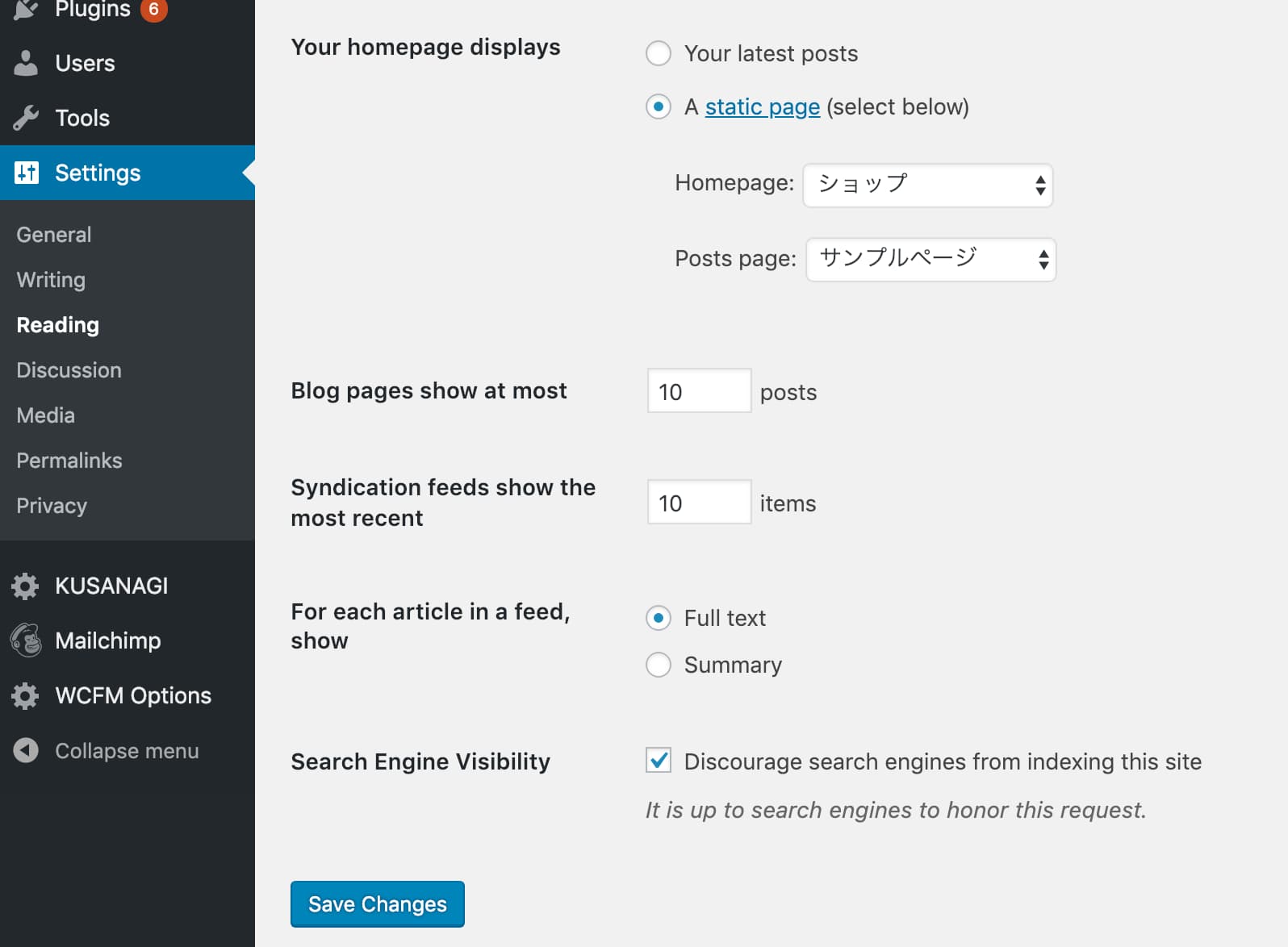
Homepageに表示する固定ページ
設定画面のReadingから「Homepage」にショップページを指定します。

最初Wordpressインストール時に日本語指定していたからか、日本語になってしまってますが、WooCommerce本体としてのトップページであり、これがWCFM Marketplaceでは、全店舗横断の商品ページ、という位置付けになります。
「Posts page」は指定すると、その画面はブログページになってしまうので、必要な場合はそれ用の固定ページを作る、ブログが不要な場合は非表示のページを指定しておく、というような形で良いかと思います。
地図
今日のメインは地図。
地図の表示にあたっては、他のプラグインとの連携が考えられているようです。
DOCUMENTATION
https://wclovers.com/knowledgebase/
この中で、INTEGRATIONSに挙げられている地図関連のものが3つ。
どれを使っても良いのかなというのは、それぞれの紹介文面から見て取れます。
WCFM – MAPPRESS GOOGLE MAP
https://wclovers.com/knowledgebase/wcfm-mappress-google-map/
In recent days Map – Google Map is very much essential to inform about your store/product location to your customers.
“MapPress Easy Google Map” is one of the most easiest and user friendly plugin to do so. You can associate any number of maps with your product and also allowed any no of points within a single map, isn’t it really cool!!
WCFM – GEO MY WP
https://wclovers.com/knowledgebase/wcfm-geo-wp/
In recent days Map – Google Map is very much essential to inform about your store/product location to your customers.
“GEO my WP” is one of the most easiest and user friendly plugin to do so. You can associate location info and address with your product , isn’t it really cool!!
WCFM – TOOLSET MAPS
https://wclovers.com/knowledgebase/wcfm-toolset-maps/
In recent days Map – Google Map is very much essential to inform about your store/product location to your customers.
“Toolset Maps” is one of the most easiest and user friendly plugin to do so. You can associate location info and address with your product , isn’t it really cool!!
で、並べてみると分かるように、「WCFM – MAPPRESS GOOGLE MAP」だけ、一つの地図に複数のポイントを表示することができる、みたいなことを書いているので、それを使ってみることにします。
MAPPRESS GOOGLE MAP
これ自体のページはこちら。
https://ja.wordpress.org/plugins/mappress-google-maps-for-wordpress/
検索すれば日本語情報も豊富なので安心です。
インストールは普通にプラグインの新規追加で検索。
アクティベートしたらMapPressメニューからMappingEngineにGoogleを指定。そして、API Keyを指定。
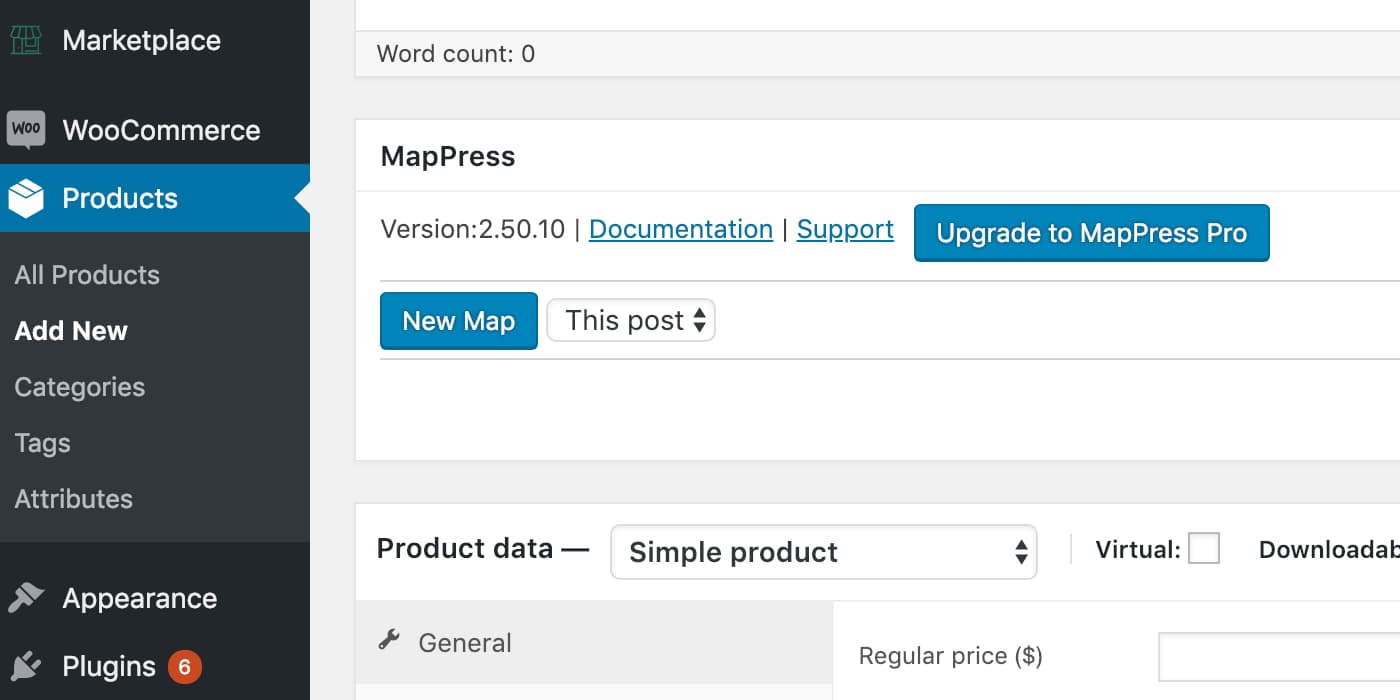
ちょっと気になるのは商品への関連付けの説明しかないこと。
こちらの画面でも、Productsとの関連付けはありますが、Shop(Store, Vendor)はありません。
確かに、Productsの追加画面には地図機能が追加されます。(要はホテル等向けということですかね)

しかし、API Keyの指定はもう一箇所あります。
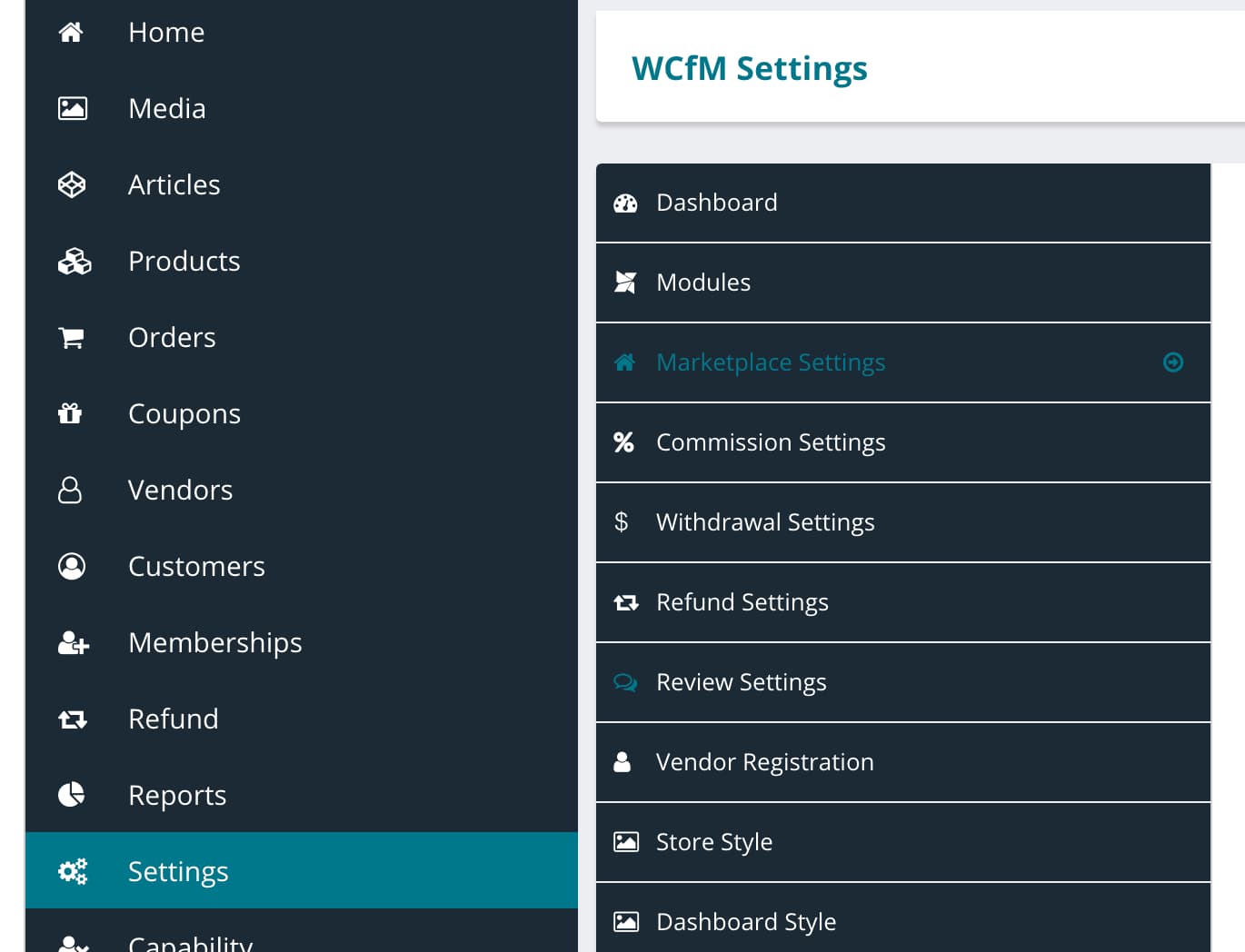
Marketplaceのメニューから、SettingsのMarketplace SettingsのGoogle Map API KeyGoogle。これを入力すると、自動的にショップページの上部に地図が表示されます。
そして、この状態でVendors画面を見ると、Store Locationの部分に地図が表示されています。ここでロケーションを設定すれば良いはずですが、住所を入力しても反応してくれない。

ここで一旦中断します。